How-To: Display an Image With Bokeh¶
This article applies both to:
Bokeh webapps;
Usage of the Bokeh library in a Jupyter notebook.
Add Your Image to the “Static Web Resources”¶
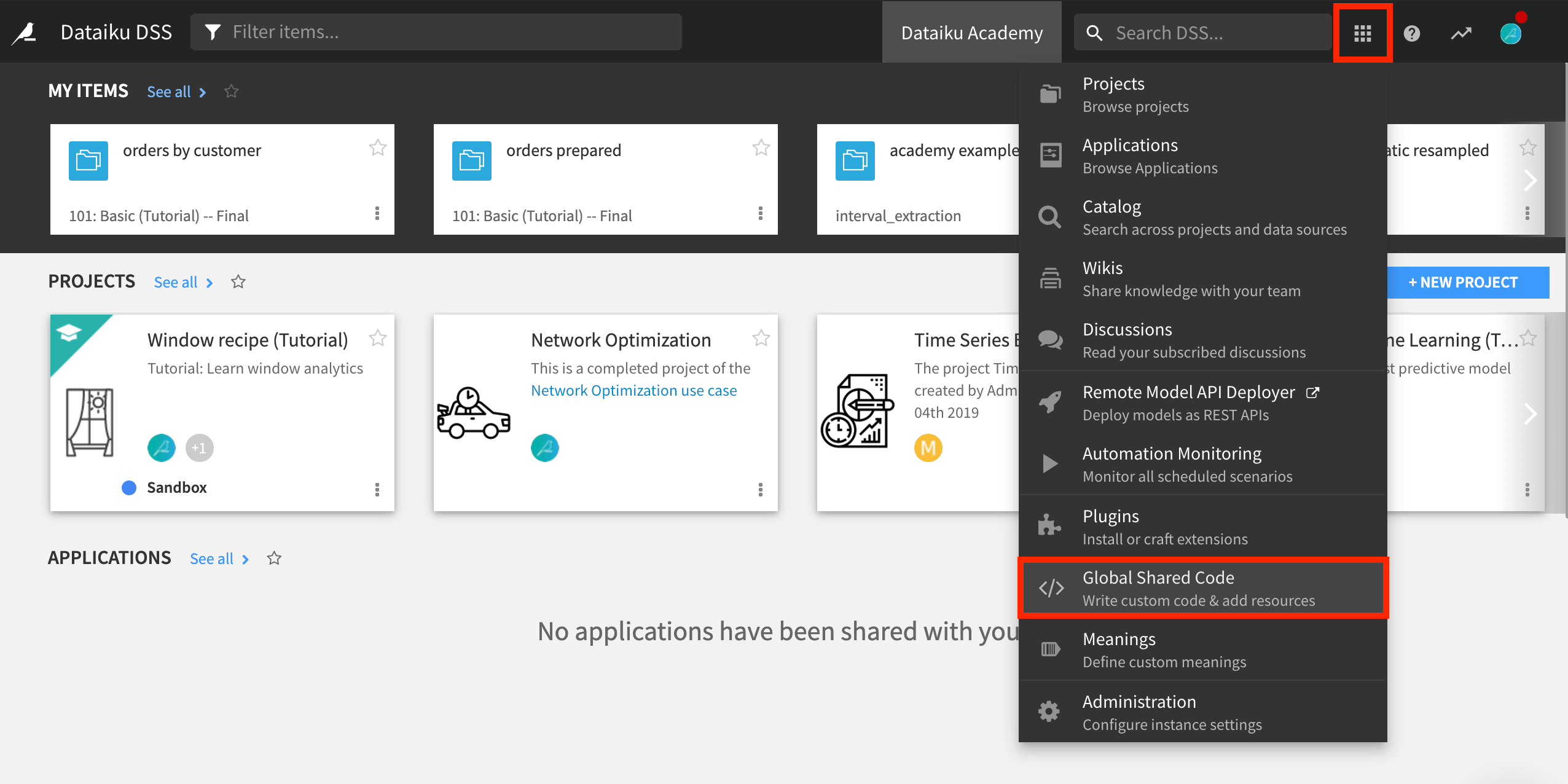
In the global menu of DSS, select “Global Shared Code”. If you don’t see this menu, your administrator needs to grant you additional permissions.

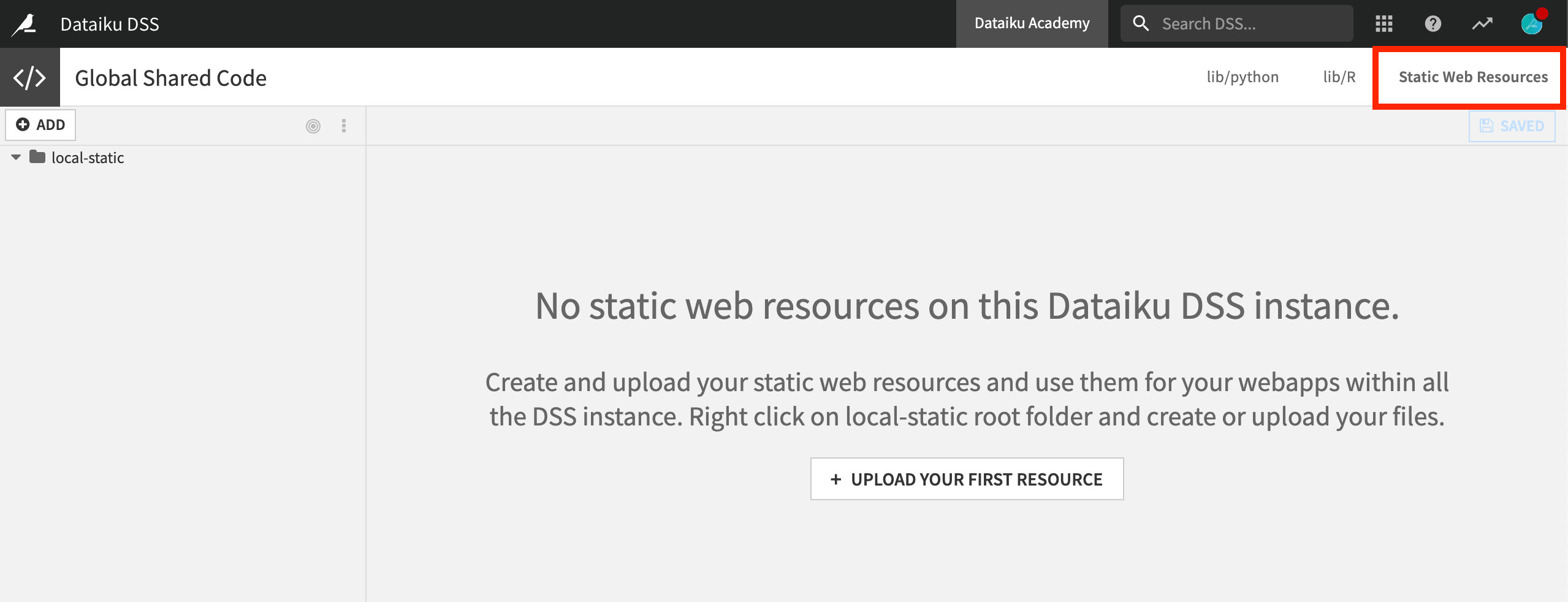
Click on “Static Web Resources” and upload your image.

Reference the Image in Your Code¶
In your Bokeh code, use the image_url function:
path = "/local/static/path-of-the-image-within-resources.png"
p.image_url(url=[path])
What’s Next?¶
For more information on using Bokeh in Dataiku DSS, please visit the reference documentation.