How-to | Edit Dataiku projects and plugins in VS Code#
Though Jupyter notebooks are integrated into the Dataiku interface, some developers favor Visual Studio Code (VS Code) as an IDE. From within VS Code, you can:
Install the Dataiku DSS extension.
Configure VS Code to connect to an existing Dataiku instance.
Pull code from an existing code recipe, plugin or library into VS Code.
Edit the code in VS Code.
Locally run and debug code, and then
Save the code back to the code recipe, plugin, or library.
Note
This integration allows you to edit existing recipes and plugins on your Dataiku instance but doesn’t allow you to create new recipes or plugins. You can, however, create new files and folders within existing plugins and libraries.
Prerequisites#
Familiarity with code recipes or plugins in Dataiku.
Access to a Dataiku instance.
A personal API key to the Dataiku instance.
Install the Dataiku extension#
In VS Code, open the Extensions panel.
Search for
dataikuin the marketplace and select Dataiku DSS.
The Dataiku extension provides the ability to connect to a Dataiku instance and edit recipes and plugins on the instance.
Connect to a Dataiku instance#
Define your connection in the ~/.dataiku/config.json file. The file should have form:
{
"dss_instances": {
"designInstance": {
"url": "https://www.mydesigninstance.com:11500",
"api_key": "your-design-API-key-secret"
},
"productionInstance": {
"url": "https://www.myproductioninstance.com:12500",
"api_key": "your-production-API-key-secret"
}
},
"default_instance": "designInstance"
}
This configuration file defines two instances, designInstance and productionInstance, with the following settings:
url. The URL of the Dataiku instance, without / at the end.
api_key. The secret for your personal API key.
designInstance is designated as the default instance to use. This is the instance VS Code will connect to. If you change the default instance, you’ll need to restart VS Code to pick up the changes.
Note
The ~/.dataiku/config.json file is used by all of Dataiku’s IDE integrations, so once you’ve set it up for one IDE, it’s easy to reuse for another.
Edit a Dataiku project or plugin#
In VS Code, open the Dataiku DSS panel. You’ll see a list of Projects and Plugins.
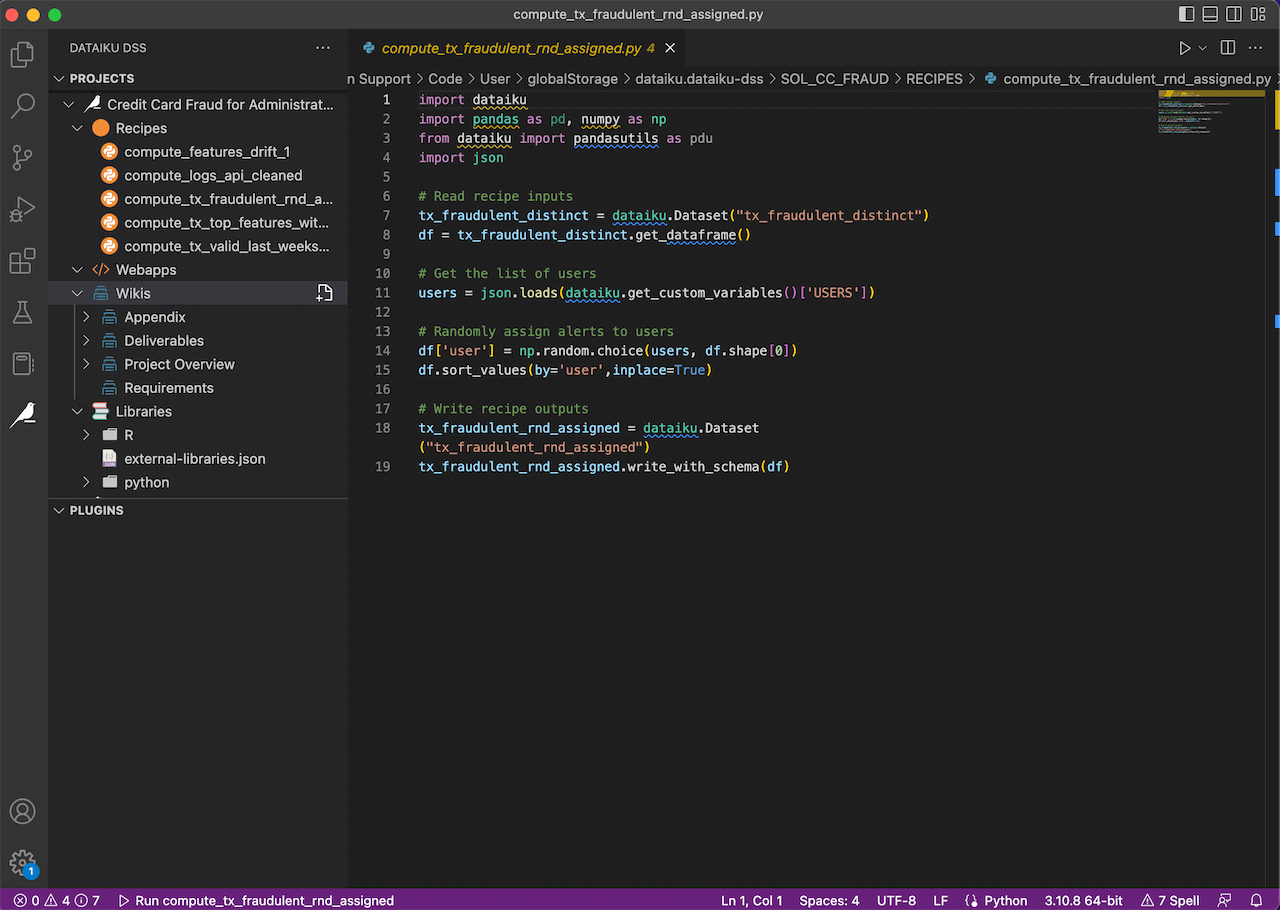
Under Projects, you can see the lists of Recipes, Webapps, Wikis, and Libraries within each project. Navigate to, and then open, the file you want to edit.
Under Plugins, you can see the entire folder structure of each plugin.
Changes made in VS Code are synchronized to Dataiku when you save the file.