How-to | Display an image in a Bokeh webapp#
This article applies both to:
Bokeh webapps.
Usage of the Bokeh library in a Jupyter notebook.
Add your image to the Static web resources#
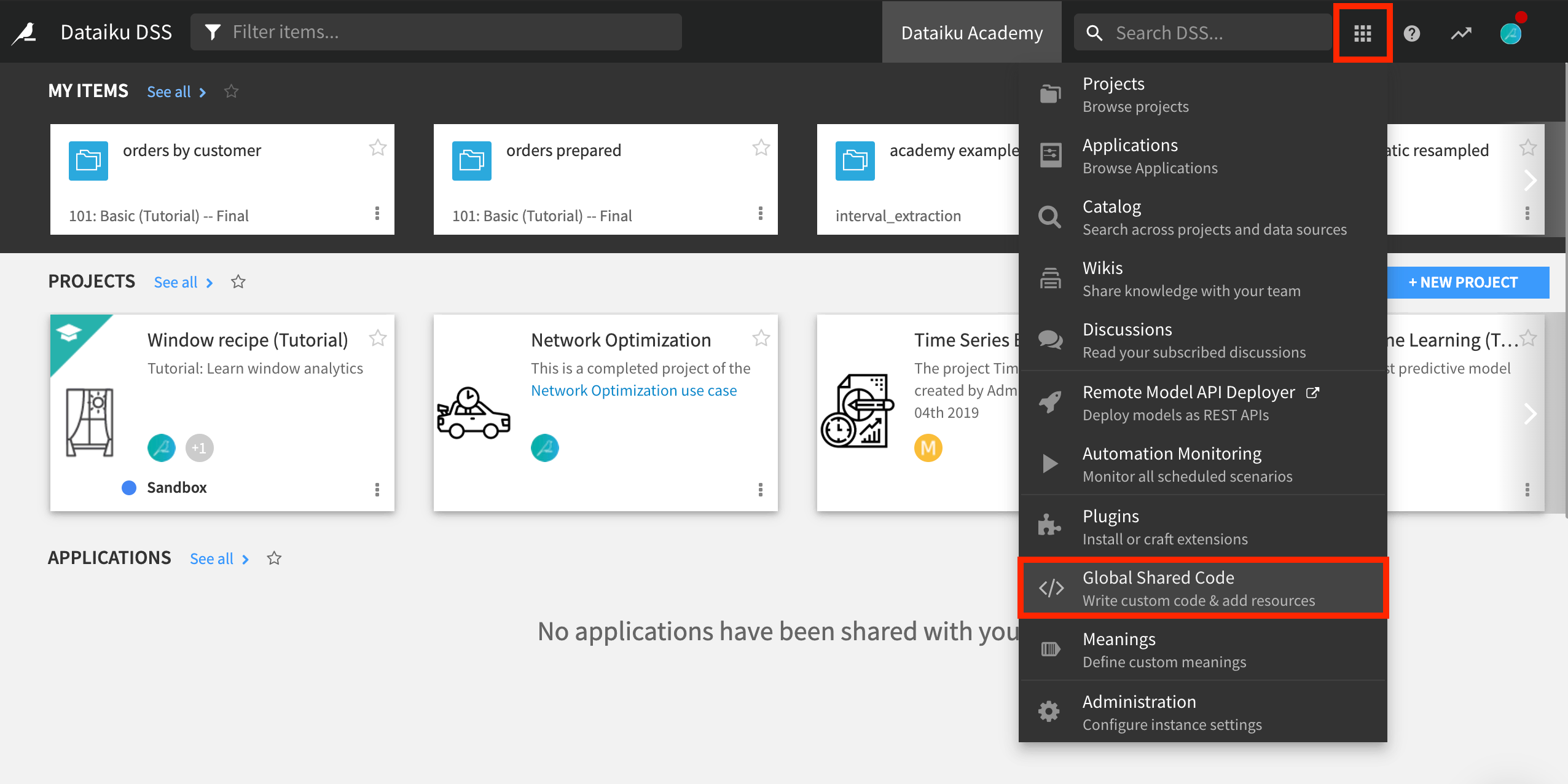
In the global menu of Dataiku, select Global Shared Code. If you don’t see this menu, your administrator needs to grant you additional permissions.

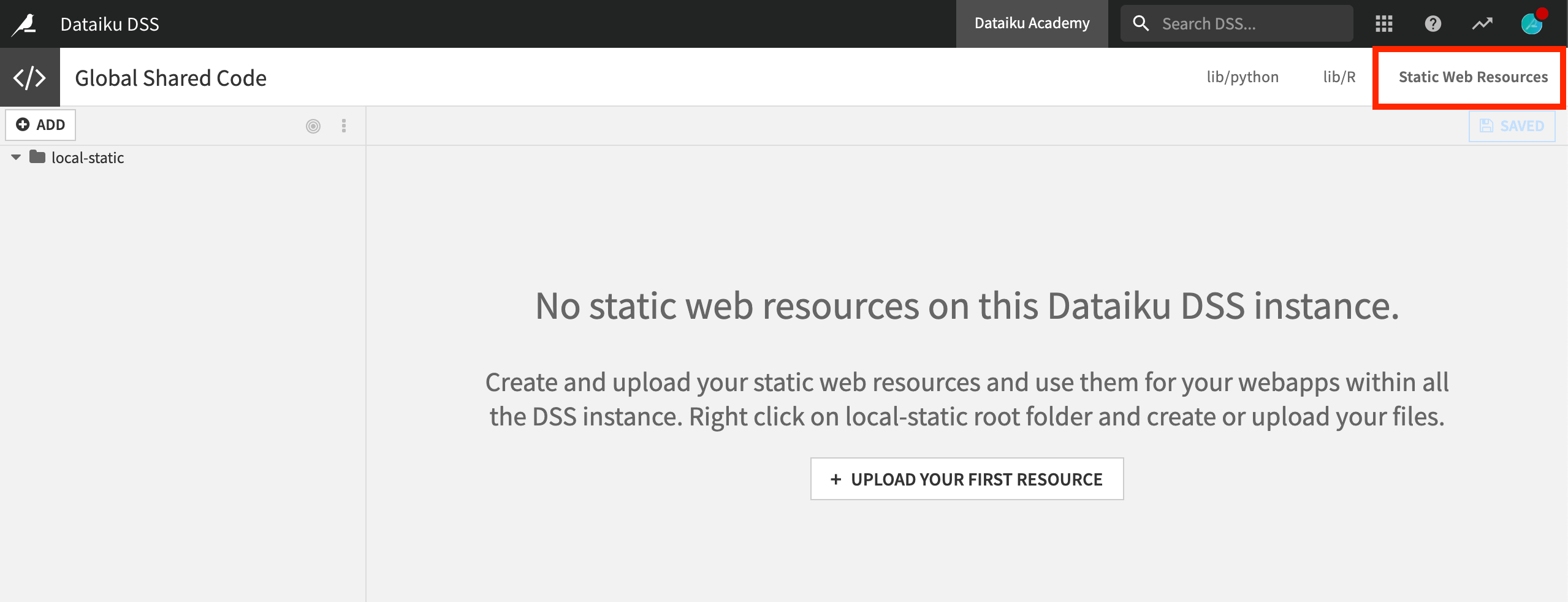
Click on Static Web Resources and upload your image.

Reference the image in your code#
In your Bokeh code, use the image_url function:
path = "/local/static/path-of-the-image-within-resources.png"
p.image_url(url=[path])
See also
For more information, please visit the the reference documentation on Using Bokeh.

