Concept | Webapps#
Watch the video

Webapps are custom applications hosted by Dataiku, which allow you to extend Dataiku’s visualization capabilities.
You can use webapps to write advanced interactive visualizations or custom applicative frontends. Once created, you can embed webapps in dashboards or leave them as they are.
There are several use cases where a webapp could be useful. For example:
You want to use a custom interactive visualization that’s not natively found in Dataiku.
You want to build an interactive dashboard that will update based on a given set of user inputs.
There are four main types of fully hosted webapps that you can write in Dataiku:

Create a webapp in Dataiku#
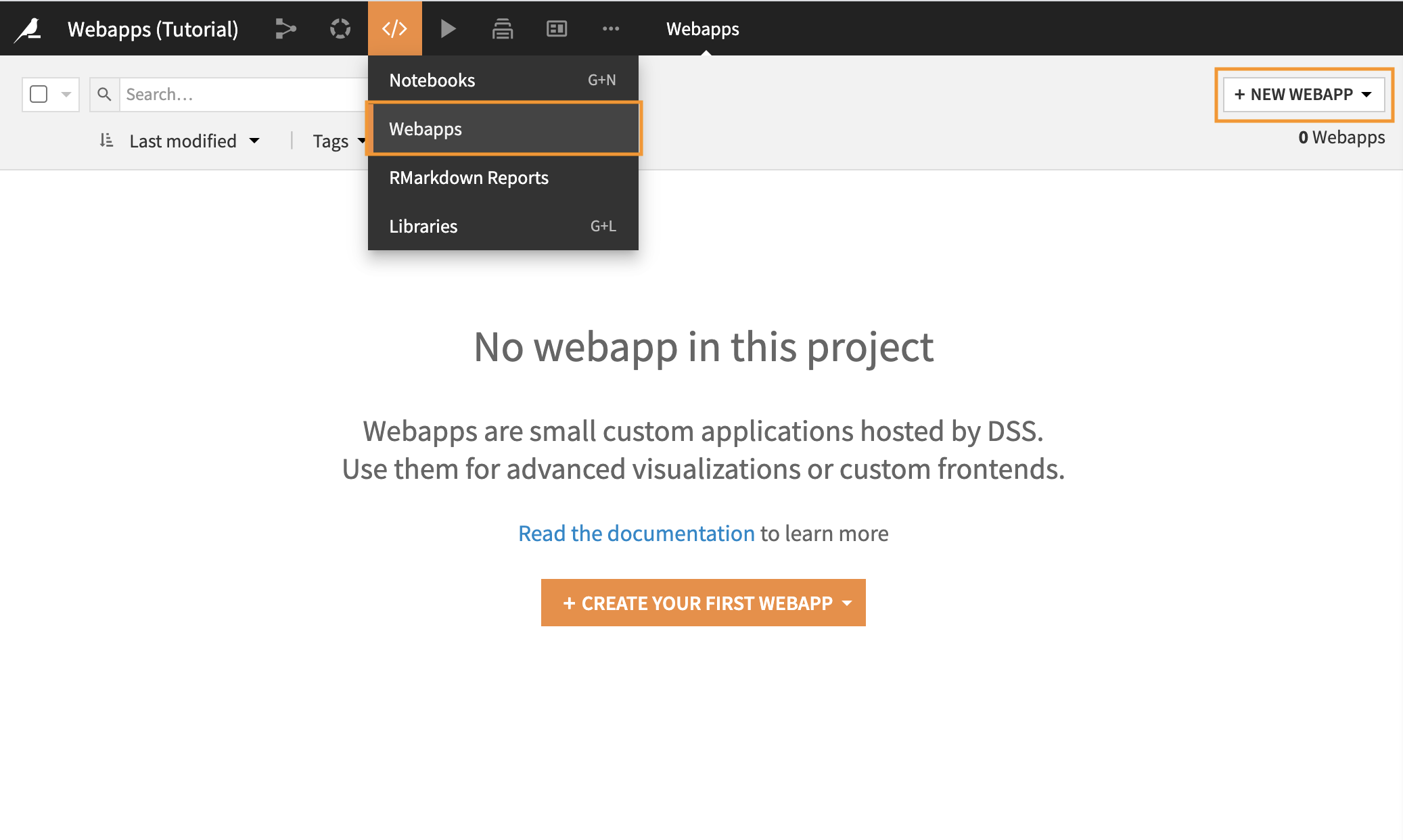
You can access webapps from the top navigation menu of a project, by hovering over the Code menu and clicking Webapps.

To develop a webapp, you can start from scratch or from a template.
You can write all four webapp types in the Dataiku webapp editor. Dataiku allows you to write your code as you would outside of Dataiku. It takes care of hosting your webapp, making it available to users with access to your project.

Let’s now walk through each of the webapp types and how you can create them.
Standard webapps#
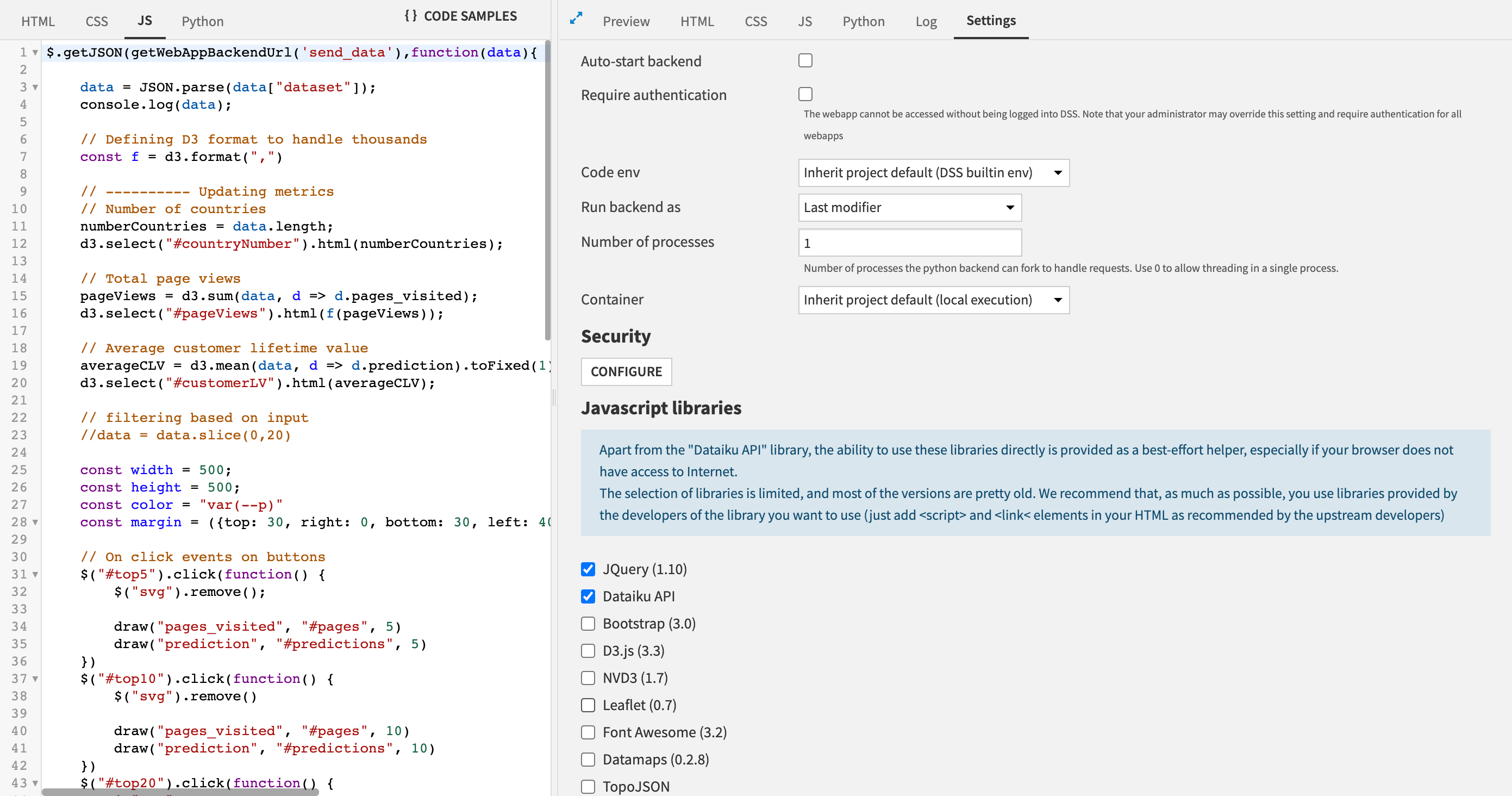
You develop standard webapps in HTML, CSS, and JavaScript code. They can additionally contain a Python backend.
For Standard webapps, you need to write at least:
The HTML of your frontend.
CSS code if you want to edit its visual appearance.
JavaScript code to make it interactive.
The JavaScript code can use the Dataiku JavaScript API to interact with datasets.
You can also add a Python backend — a Python file which uses the Flask library.

To further customize your webapp, you can check the Settings tab for settings that you might want to change. You will be able to select a specific environment for your backend, and import some additional CSS and JavaScript libraries.

Framework-based webapps#
In addition to standard webapps, you can build webapps using popular R and Python frameworks. These options allow you to leverage familiar tooling to create rich, interactive interfaces.
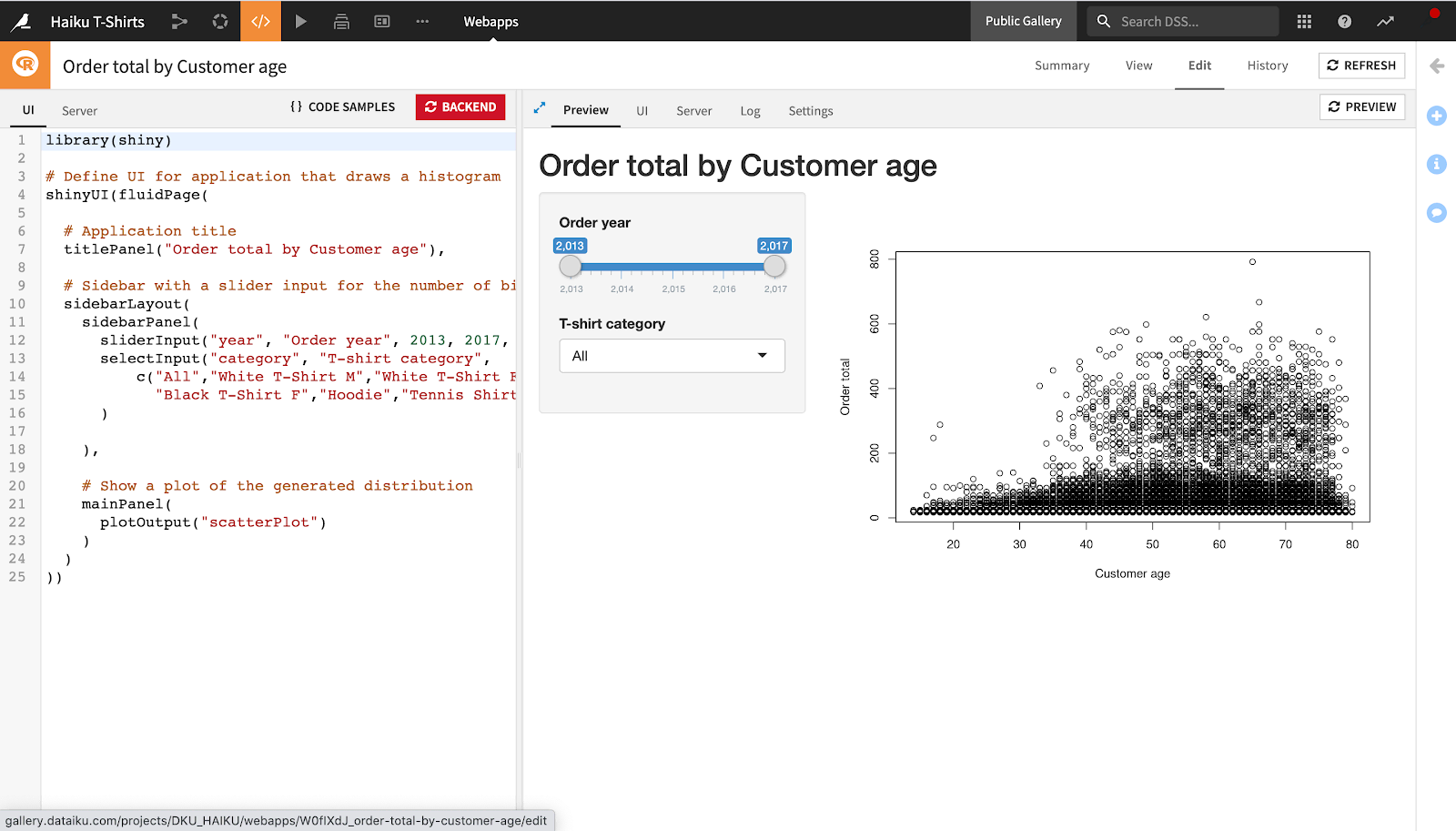
Shiny webapps#
You write Shiny webapps in R, both for the frontend and the backend, using the Shiny library.
You will have access to the UI part and the Server part. In the Server code, you can use the Dataiku R API without restriction, to interact with datasets, perform queries, or do all kinds of administrative tasks.

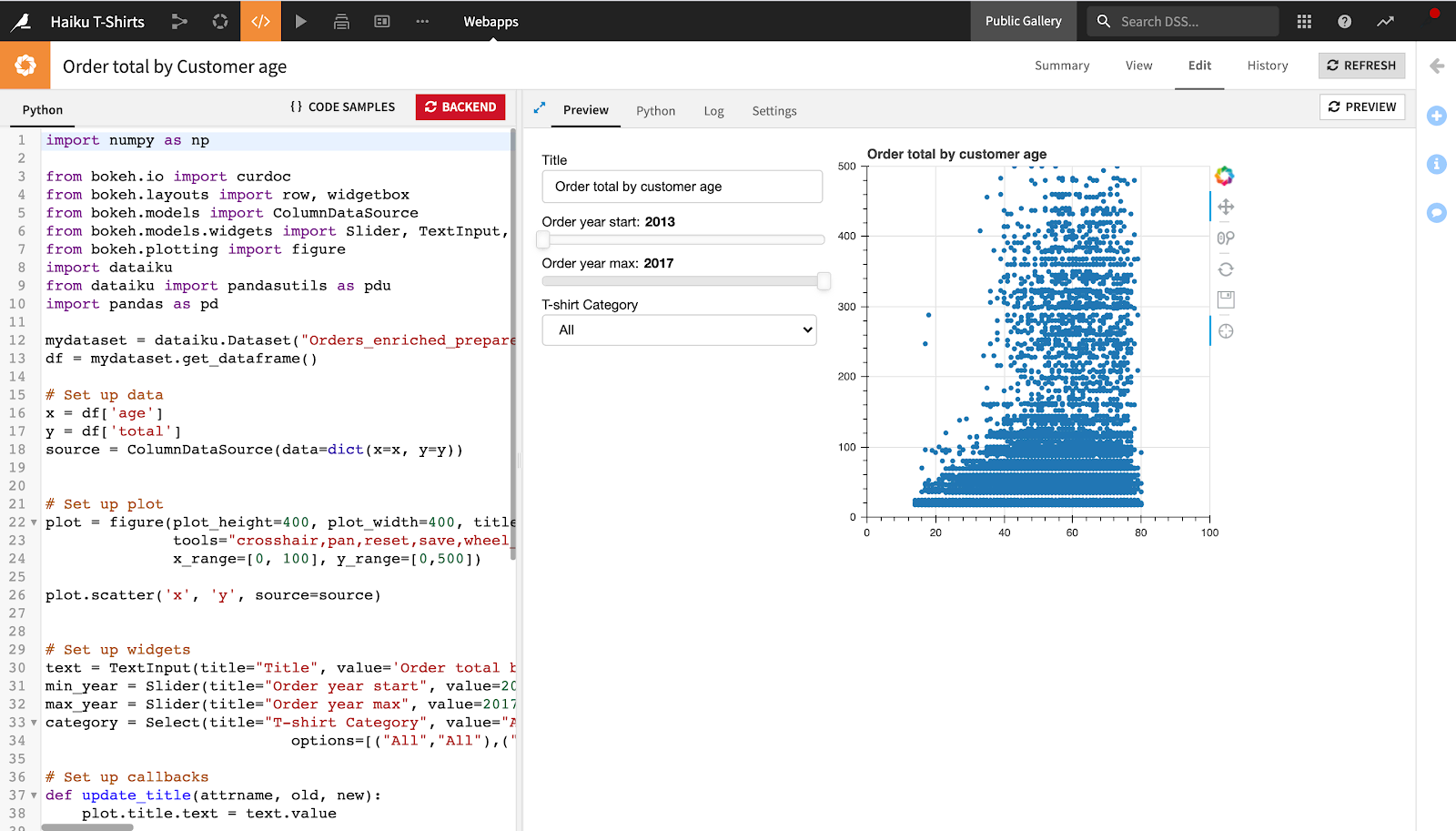
Bokeh webapps#
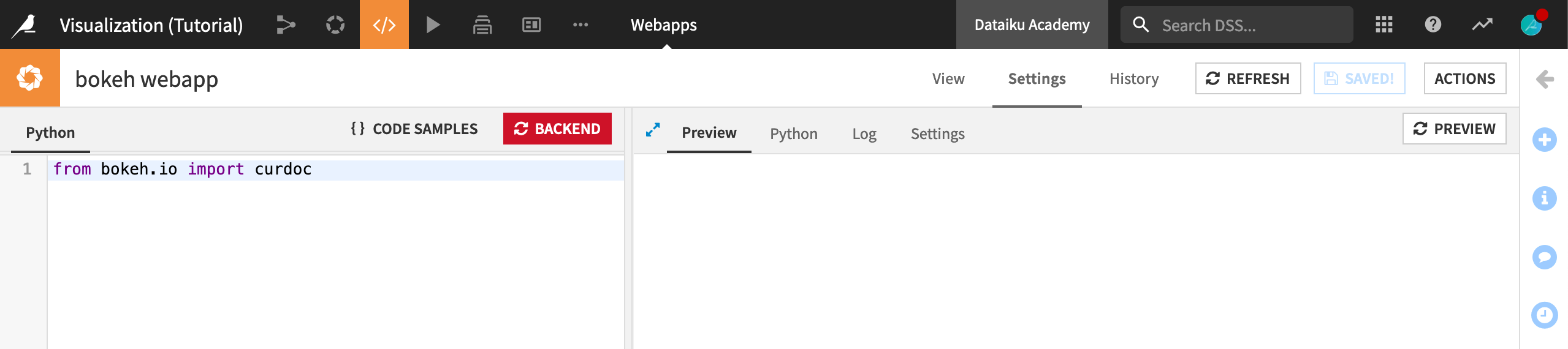
You write Bokeh webapps in Python, both for the frontend and the backend, using the Bokeh library.
For Bokeh, there is only one Python file to edit. You can use the Dataiku Python API without restriction.

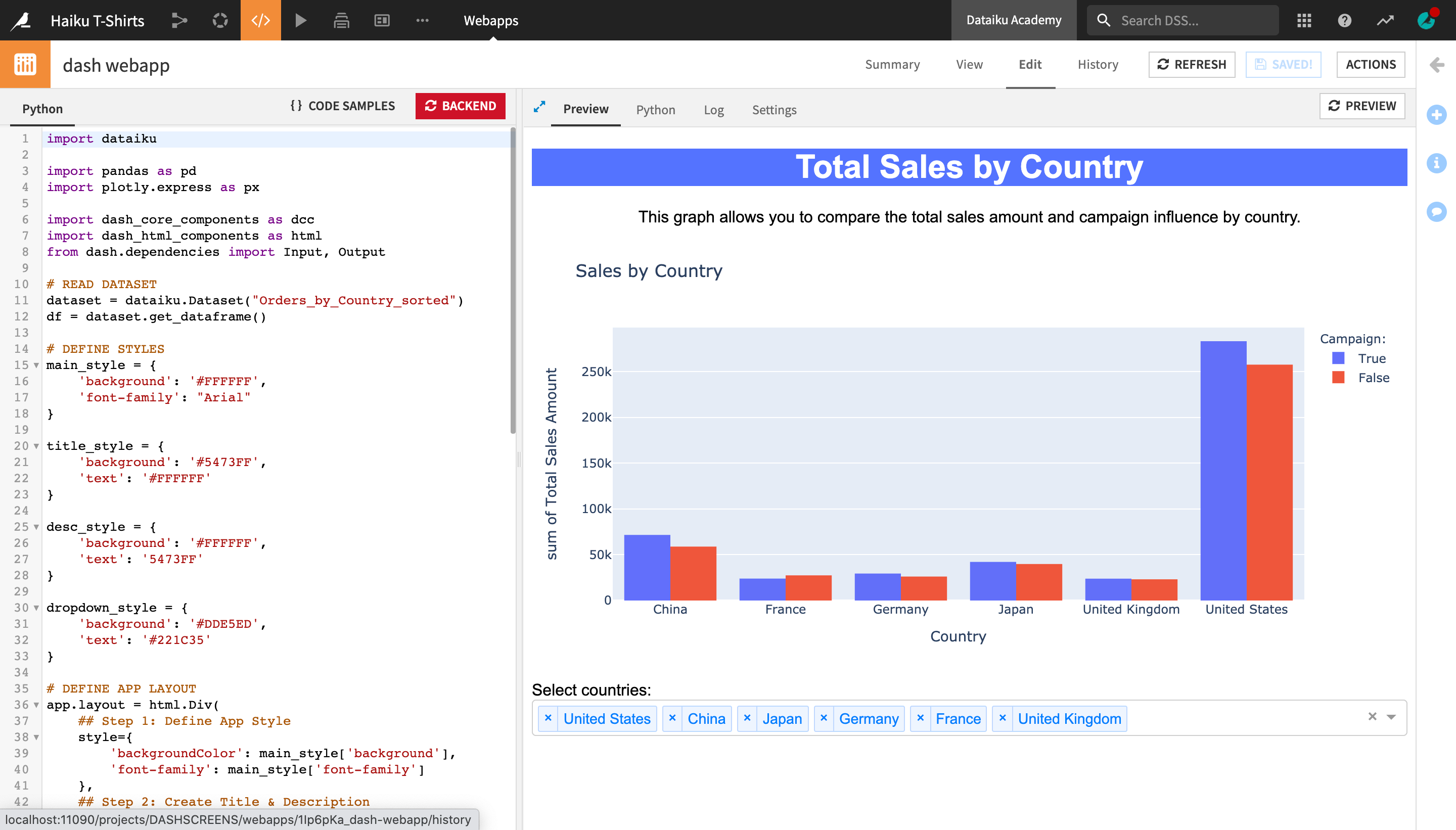
Dash webapps#
Users of Dataiku 9.0 and later can also create Dash webapps, which use a Python library developed by Plotly.
For Dash webapps, the backend requires a code environment with the dash package installed. Unlike Bokeh, the dash package isn’t preinstalled in the Dataiku built-in environment. This means that you would need to install the dash package yourself in an environment of your choice (or select an environment that already has it). Then you can configure your webapp to use this environment.
Webapps inherit the project environment by default, but you can also choose a different code environment specifically for the webapp. Once you have selected an appropriate code environment (either at the project or webapp level) and started the backend, you can begin writing your Dash webapp.

Visual webapps#
You can also develop a code webapp as a plugin and thus become available as a visual webapp for non-coders.
For visual webapps, the interface will prompt you to start creating the backend first. From then on, the process will depend on how you develop the plugin.
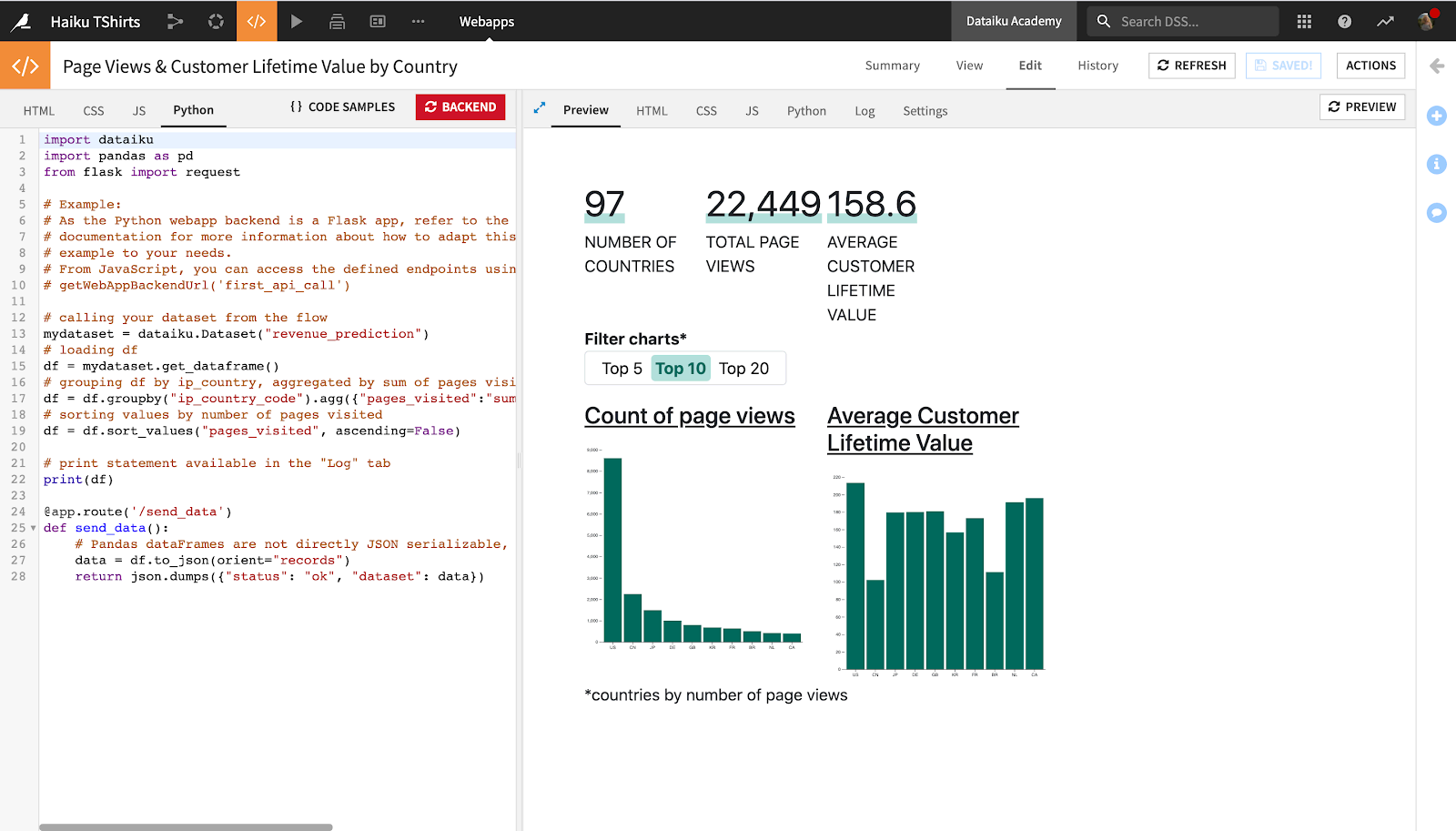
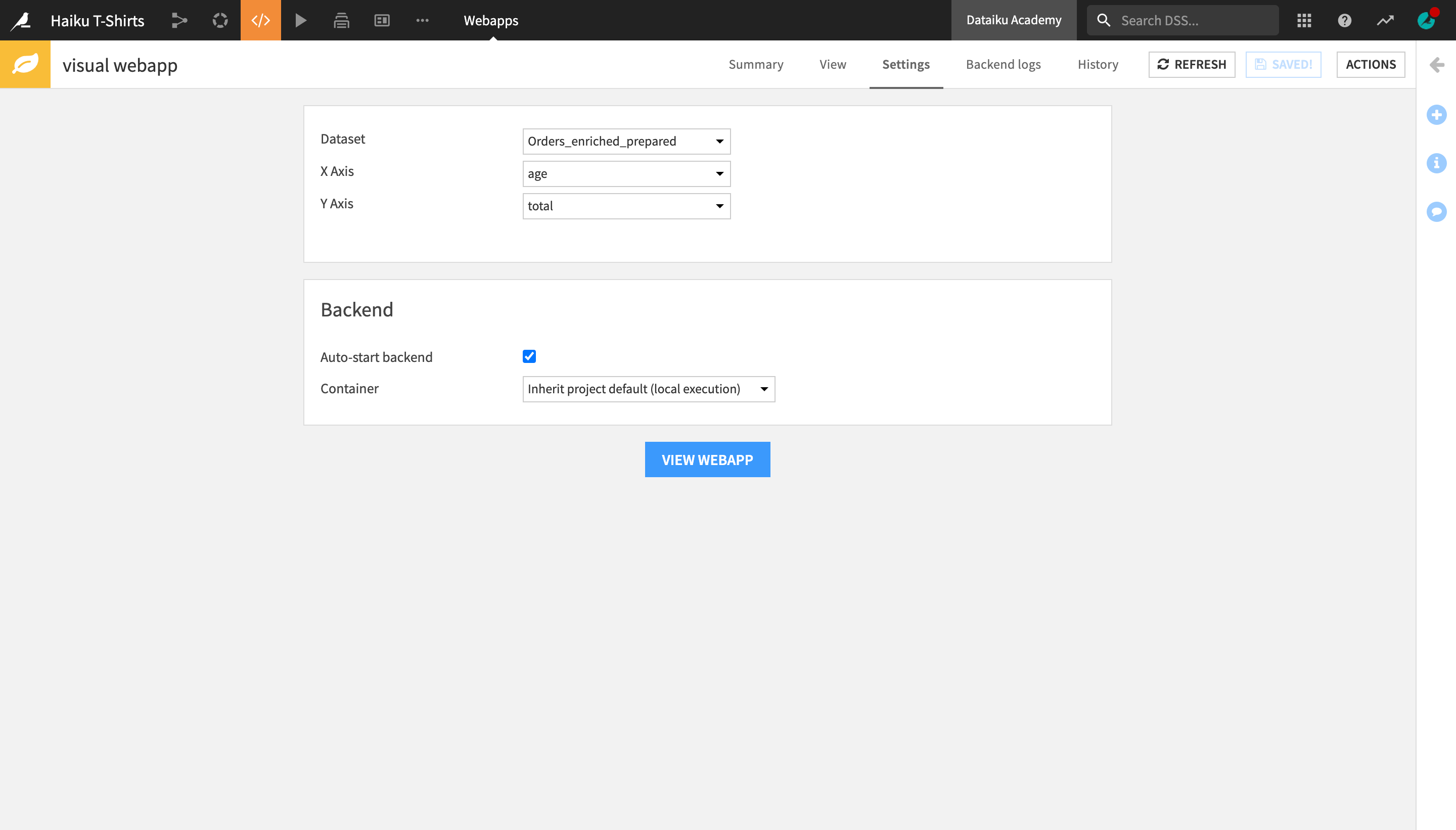
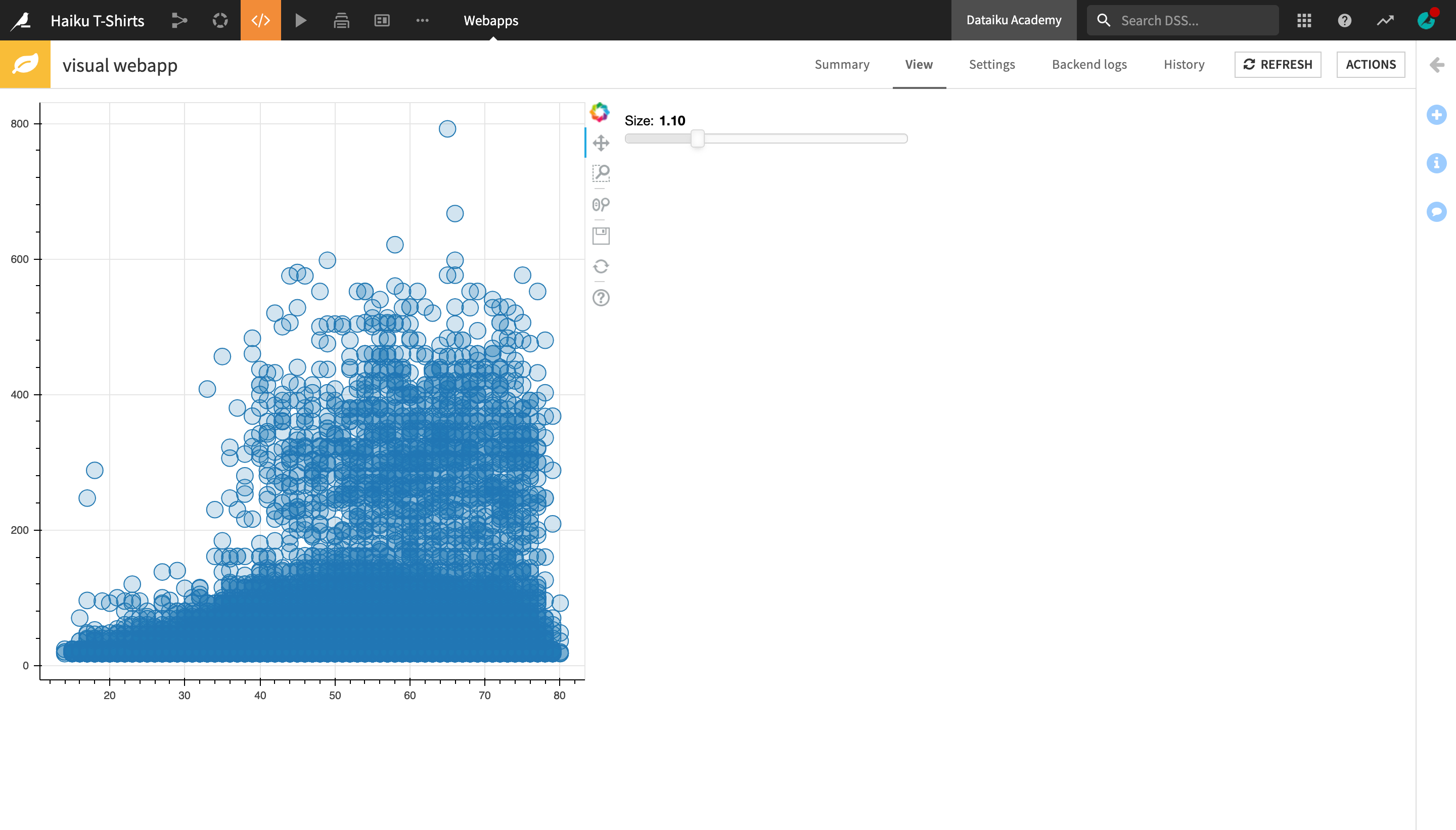
Below, you can see an example of a basic visual webapp which any user, from non-coder to coder, can run and edit.
In the Settings tab of this visual webapp, for example, users can select the input dataset for the visualization. Users can also select the columns to use for the X axis and the Y axis. Unlike code webapps, in a visual webapp, you can do this through the visual UI, without having to use code.

Once the user selects the input parameters, they can visualize the webapp in the View tab, which displays an interactive scatter plot based on the user inputs.

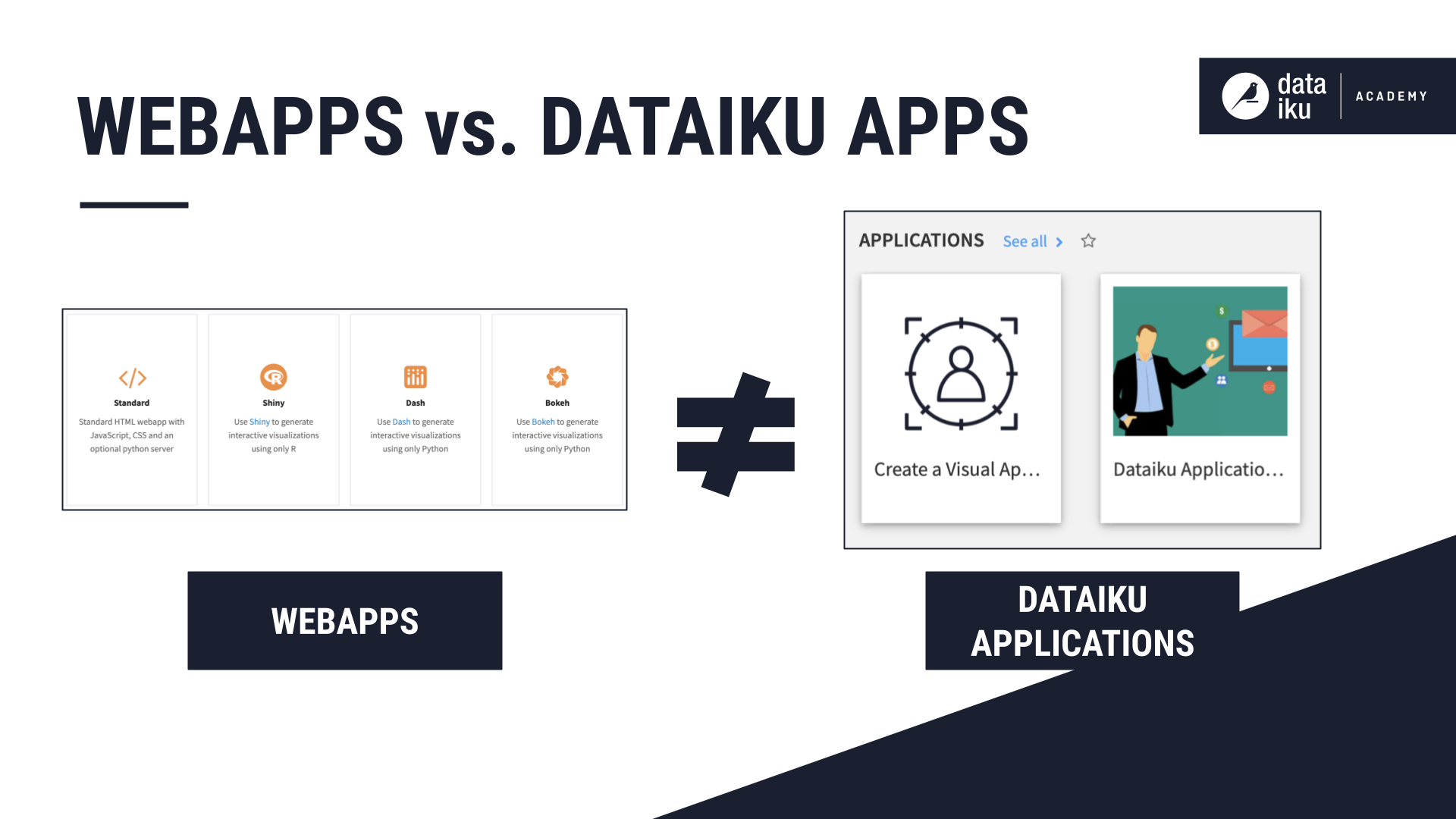
Webapps vs. Dataiku apps#
Some users may occasionally confuse webapps with the concept of Dataiku apps. Be aware that these are two different tools.

Webapps are custom interactive applications hosted by Dataiku, which allow you to manipulate the Dataiku API with either Python, R, or JavaScript.
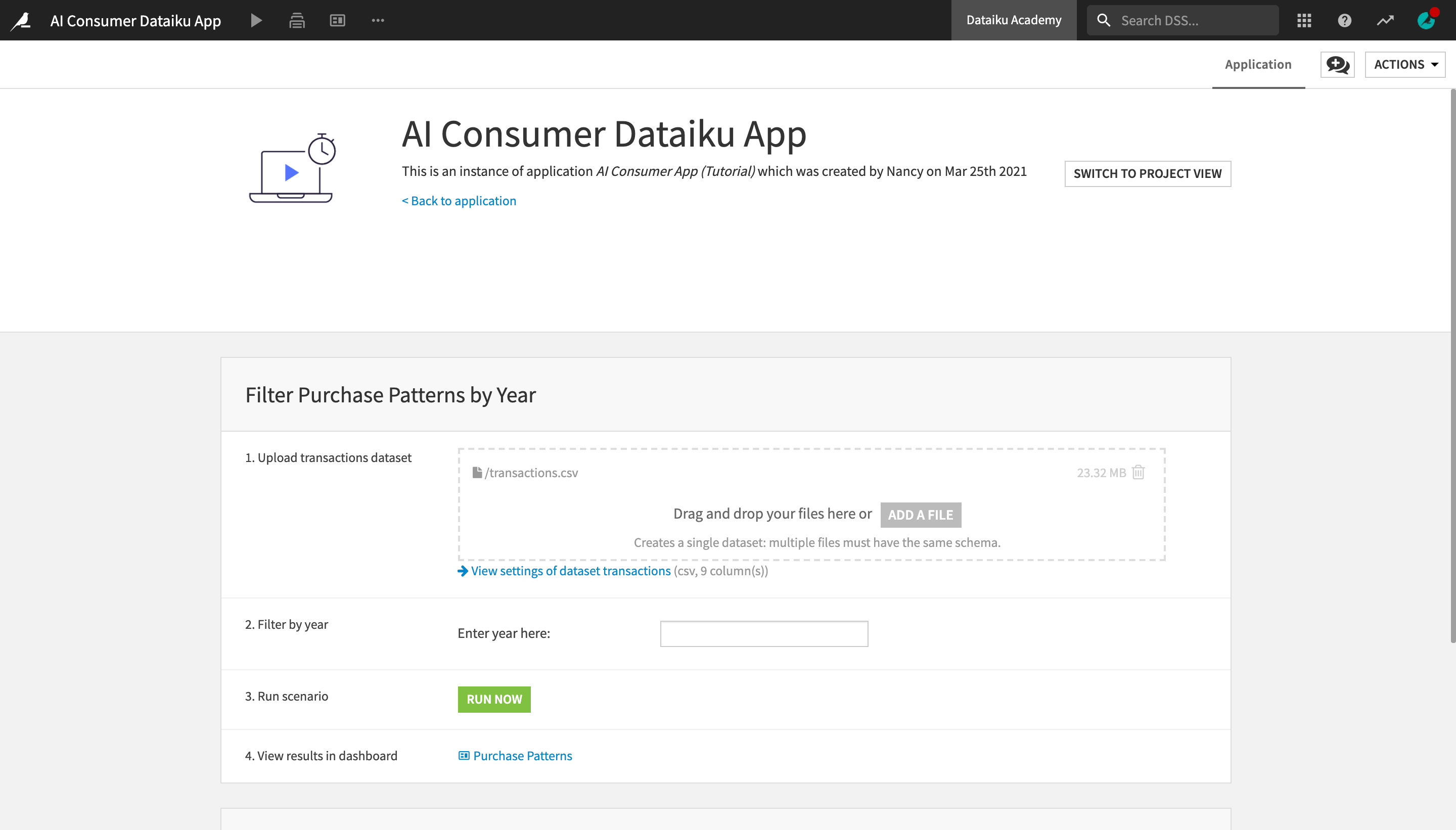
Dataiku apps are a way to package a Dataiku project as a reusable application, prompting the user to enter an input to modify parameters, trigger some actions and get consumable results. The tool itself doesn’t require coding skills. Users create applications in a predefined interface from Dataiku.

See also
Learn more about the difference between Dataiku apps and webapps in Concept | Dataiku apps.
Publish webapps#
Once you have developed a webapp, you can publish it, either to a dashboard or to a public URL.
You can publish a webapp to a dashboard from:
The dashboard itself, by clicking the green + icon, choosing the Webapps object, and selecting the webapp that you want to publish.
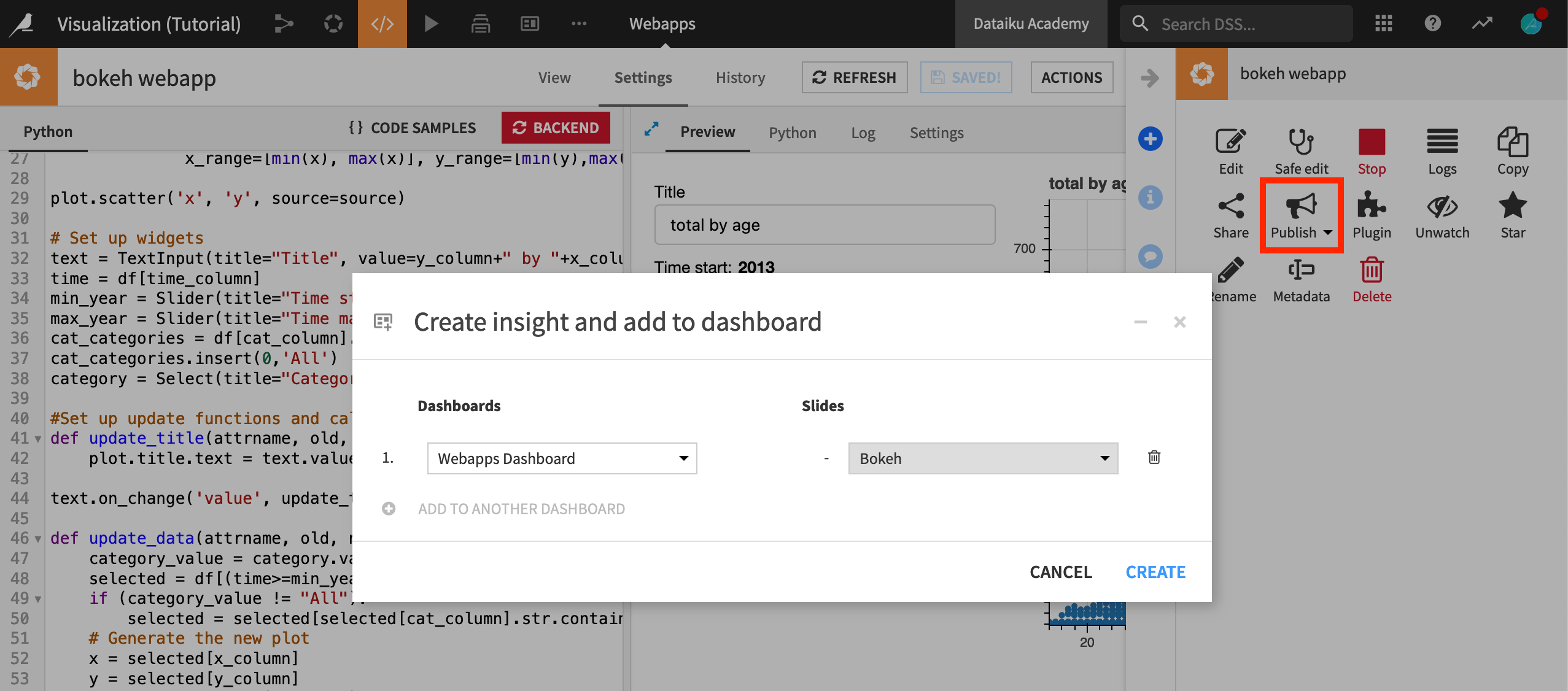
The Actions menu of the webapp itself, by clicking Publish and selecting the dashboard that you want to publish your webapp on.

Logged-in Dataiku users having at least the rights to “Read dashboards” on the Dataiku project will have webapp access (if the webapp is accessible to dashboard users).
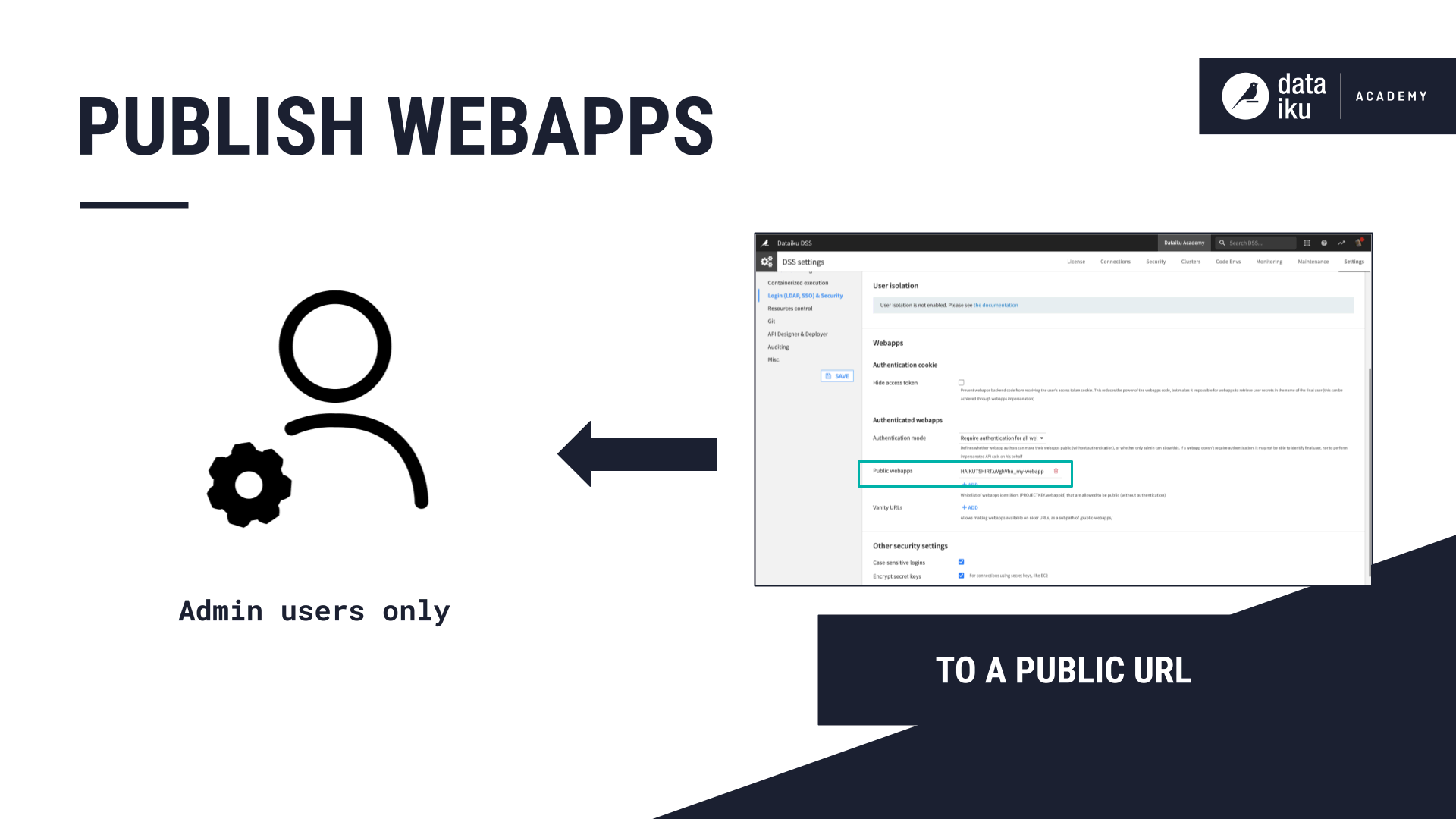
You can also make webapps public and accessible via a public URL. Making webapps public is a functionality restricted to administrators.

Next steps#
You have learnt about webapps and how they work in Dataiku. Go to the tutorials in the Developer Guide to practice developing webapps.

